Hi folks,
A new Visual Studio 2010 Extension was released by Paul Stubbs recently, which installs Silverlight Web Part templates for SharePoint 2010, called Silverlight SharePoint Web Parts.
The task of creating Silverlight Web Parts is a little bit tricky, because of the required settings to be set against projects in Visual Studio, as you can check at: http://msdn.microsoft.com/en-us/library/ff798492.aspx
The nice thing about this new extension is that it takes advantage of SharePoint 2010 Power Tools to create Visual Web Parts in the Sandbox.
Installation
1) Install the extension Visual Studio 2010 SharePoint Power Tools.



Figures 1,2,3 – Installation screenshots of the Visual Studio 2010 SharePoint Power Tools extension
2) Install the extension Silverlight SharePoint Web Parts.


Figures 4,5 – Installation screenshots of the Silverlight SharePoint Web Parts extension
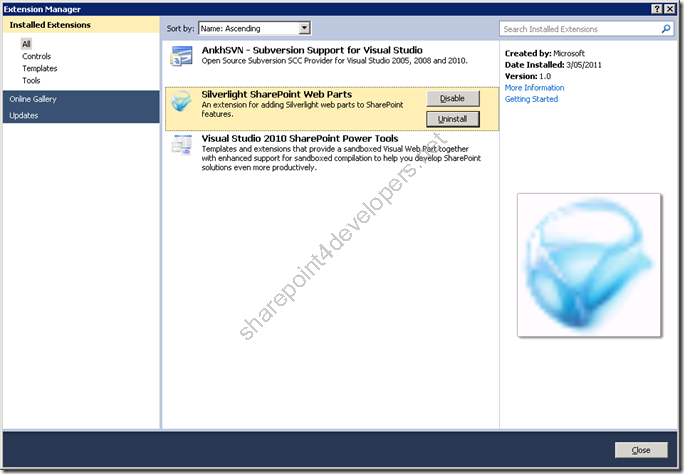
3) Open up the Visual Studio and check if the extensions are available. Go to Tools > Extension Manager:

Figure 6 – Extension Manager of Visual Studio 2010
New Templates
Just as a demo, let’s create an example of each new template and them make some comparisons. Something very simple like a Hello World. Follow the steps below:
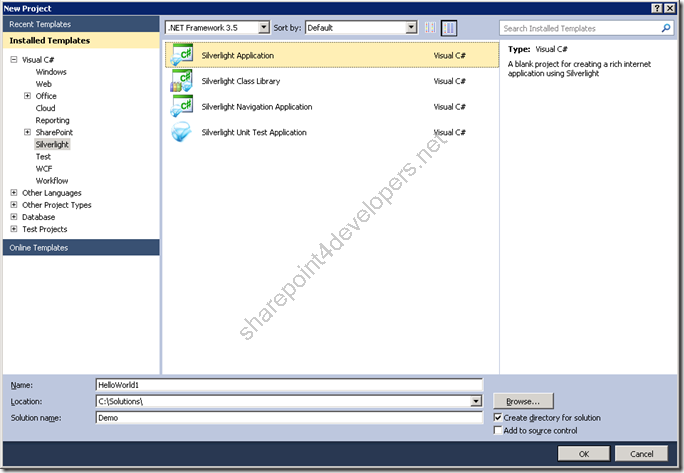
1) Create 2 new Silverlight Application projects. Name them as HelloWorld1 and HelloWorld2:

Figure 7 – Creating a Silverlight Application

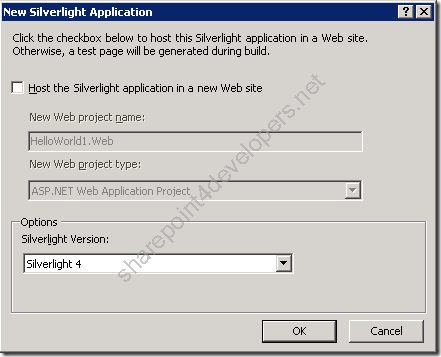
Figure 8 – Silverlight 4
Note: Do the same for Hello World 2.
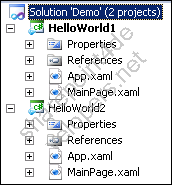
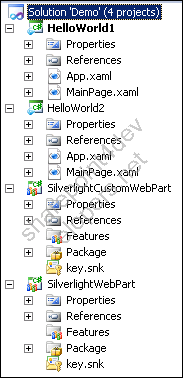
The solution should look like this:

Figure 9 – Hello World projects
2) Add the XAML code snippet on the pages MainPage.xaml of both projects:
Code Snippet
- <TextBlock Text="Hello World 1!" />
The final XAML should look like this:
Code Snippet
- <UserControl x:Class="HelloWorld1.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d">
-
- <TextBlock Text="Hello World 1!" />
- </UserControl>
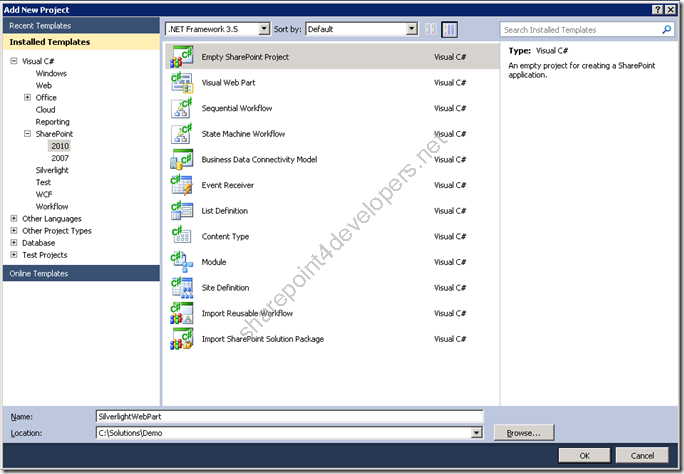
3) Add 2 new Empty SharePoint Projects to the solution. The first one called SilverlightWebPart (Figure 10) and the second one called SilverlightCustomWebPart:

Figure 10 – Empty SharePoint Project
So far our solution should look like this:

Figura 11 – Projetos adicionados
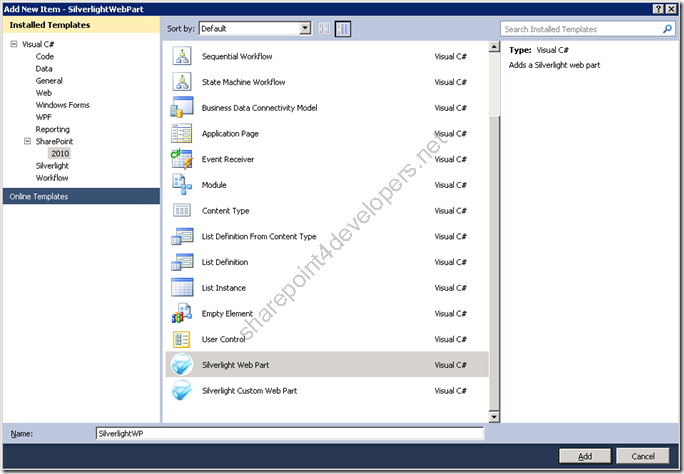
4) For each new added project, Web Parts will be included.
To begin add a Silverlight Web Part to the SilverlightWebPart project. Name it SilverlightWP (Figure 13).
Then select a Silverlight Custom Web Part, which is a Visual Web Part to be hosted in the sandbox. Add it to the SilverlightCustomWebPart project and name it SilverlightCustomWP.

Figure 12 – New templates

Figure 13 – Adding a Web Part
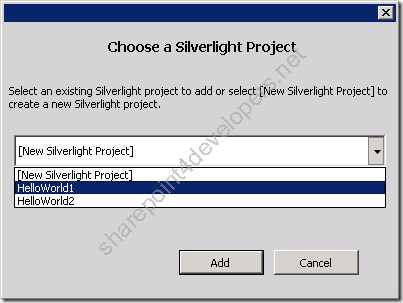
Due to the fact we have more than one Silverlight project, the extension displays a popup to select it according to the Figure 14:

Figure 14 – Selecting a Silverlight project
Note: Select HelloWorld1 for SilverlightWebPart and HelloWorld2 for SilverlightCustomWebPart.
If we had one single Silverlight project, the popup wouldn’t be displayed and an automatic reference to the Silverlight project would be added.
Final Solution
The final result in both Silverlight Web Part projects is the creation of SharePoint Modules, which deploys xap files in the Master Page Gallery, Web Parts in the Web Part Gallery and pages against the Library SitePages.
The main difference of the SilverlightCustomWebPart project is the creation of a UserControl to host the xap file. This is interesting because it allows us to customise the UserControl so we can write javascript to integrate with the Silverlight application.
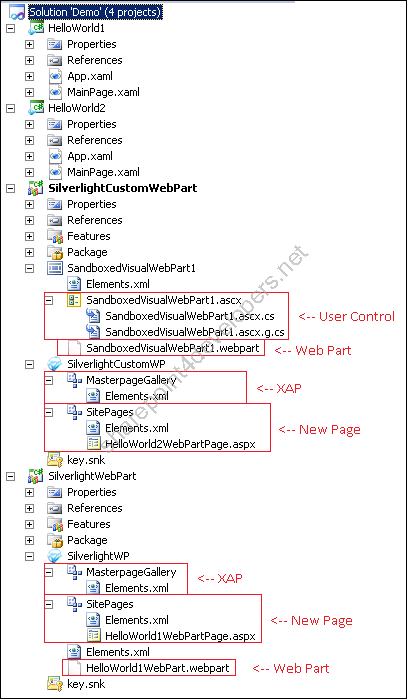
Check out the final solution:

Figure 15 – Final Solution
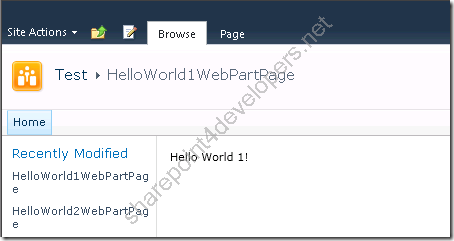
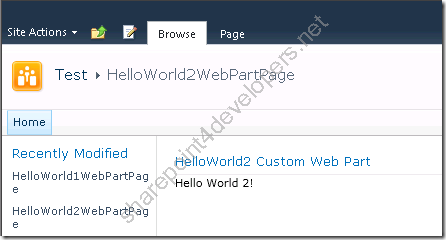
Here you get the results:


Figures 16 and 17 – Silverlight Web Parts
References:
http://visualstudiogallery.msdn.microsoft.com/e8360a85-58ca-42d1-8de0-e48a1ab071c7
http://visualstudiogallery.msdn.microsoft.com/8e602a8c-6714-4549-9e95-f3700344b0d9
http://channel9.msdn.com/Shows/SilverlightTV
Cheers,
Marcel Medina


Click here to read the same content in Portuguese.