Oi pessoal, tudo bem?
Uma nova extensão para o Visual Studio 2010 foi lançada por Paul Stubbs recentemente que disponibiliza templates para a criação de Silverlight Web Parts no SharePoint 2010, chamada Silverlight SharePoint Web Parts.
A tarefa de criar Silverlight Web Parts manualmente é um pouco trabalhoso, pois exige uma certa adaptação do projeto no Visual Studio, conforme você pode conferir: http://msdn.microsoft.com/en-us/library/ff798492.aspx
O bacana dessa nova extensão é que ela se utiliza do SharePoint 2010 Power Tools para a criação de Visual Web Parts no Sandbox.
Instalação
1) Instale a extensão Visual Studio 2010 SharePoint Power Tools.



Figuras 1,2,3 – Telas de instalação da extensão Visual Studio 2010 SharePoint Power Tools
2) Instale a extensão Silverlight SharePoint Web Parts.


Figuras 4,5 – Telas de instalação da extensão Silverlight SharePoint Web Parts
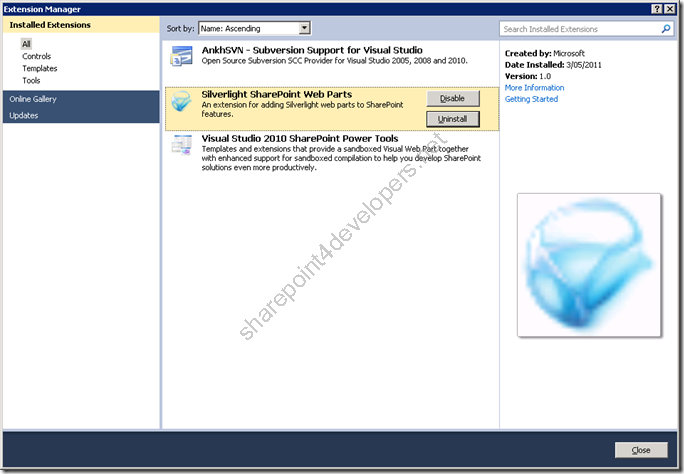
3) Abra o Visual Studio e verifique se a extensão está disponível. Vá a Tools > Extension Manager:

Figura 6 – Extension Manager do Visual Studio 2010
Novos Templates
Apenas para demonstração dos templates, vamos criar um exemplo de cada e compararmos. Algo bem simples como o Hello World. Siga os passos abaixo:
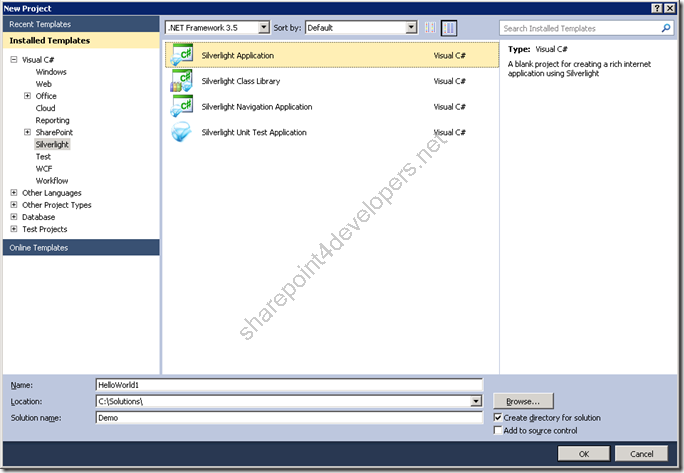
1) Crie 2 novos projetos Silverlight Application. Nomeie de HelloWorld1 e HelloWorld2:

Figura 7 – Criação de Silverlight Application

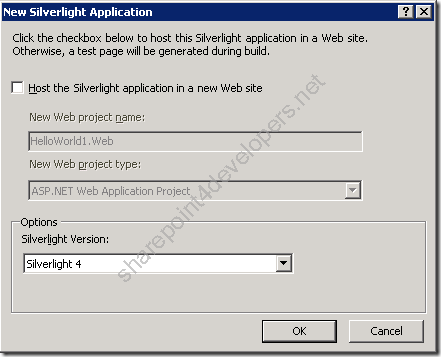
Figura 8 – Silverlight 4
OBS: Faça o mesmo para o Hello World 2.
A solução ficará assim:

Figura 9 – Projetos Hello World
2) Adicione um pequeno trecho de XAML nas páginas MainPage.xaml de ambos os projetos:
Code Snippet
- <TextBlock Text="Hello World 1!" />
O XAML final deve ficar parecido com este:
Code Snippet
- <UserControl x:Class="HelloWorld1.MainPage"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
- xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
- mc:Ignorable="d">
-
- <TextBlock Text="Hello World 1!" />
- </UserControl>
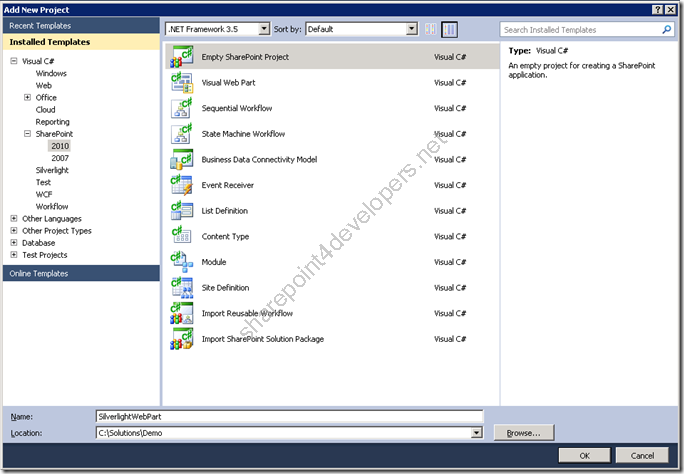
3) Adicione 2 novos projetos do tipo Empty SharePoint Project à solução. O primeiro chamado SilverlightWebPart (Figura 10) e o segundo chamado SilverlightCustomWebPart:

Figura 10 – Empty SharePoint Project
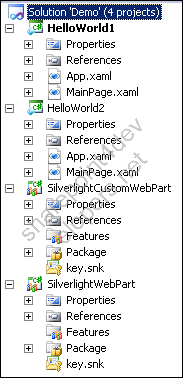
Agora a solução se parece com isso:

Figura 11 – Projetos adicionados
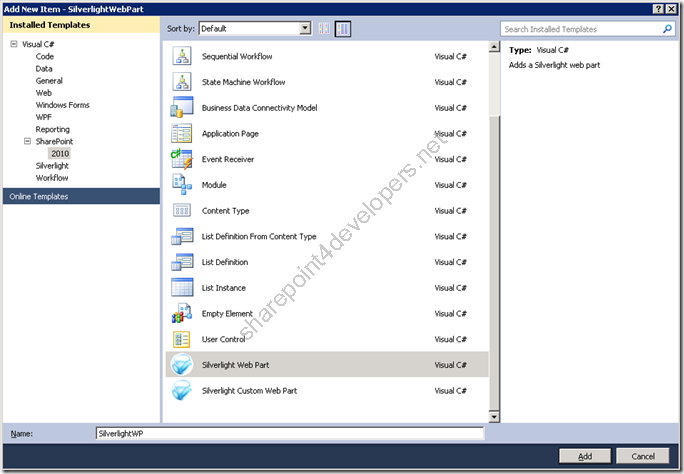
4) Para cada um dos novos projetos adicionados, adicionaremos Web Parts. Para o projeto SilverlightWebPart, adicione a Silverlight Web Part. Nomeie de SilverlightWP (Figura 13).
Para o projeto SilverlightCustomWebPart selecione a Silverlight Custom Web Part que é uma Visual Web Part executada no sandbox. Nomeie de SilverlightCustomWP.

Figura 12 – Novos templates

Figura 13 – Adição de Web Part
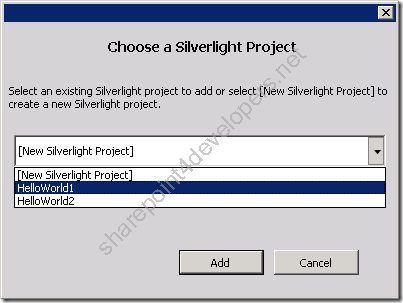
Pelo fato de possuirmos mais de um projeto Silverlight, a extensão exibe uma tela para seleção do projeto conforme Figura 14:

Figura 14 – Seleção do projeto Silverlight
OBS: Selecione HelloWorld1 para o projeto SilverlightWebPart e HelloWorld2 para SilverlightCustomWebPart.
Caso tivéssemos apenas um projeto Silverlight na solução, a popup não seria exibida e uma referência automática ao projeto Silverlight existente seria feita.
Solução Final
O resultado final nos 2 projetos de Silverlight é a criação automática de módulos do SharePoint para deploy do xap na Master Page Gallery, Web Part na Web Part Gallery e página para exibição da Web Part na Library SitePages.
A diferença no projeto SilverlightCustomWebPart é a criação de um UserControl para host do xap. Esse caso é interessante pois podemos utilizar javascript para integração com o Silverlight.
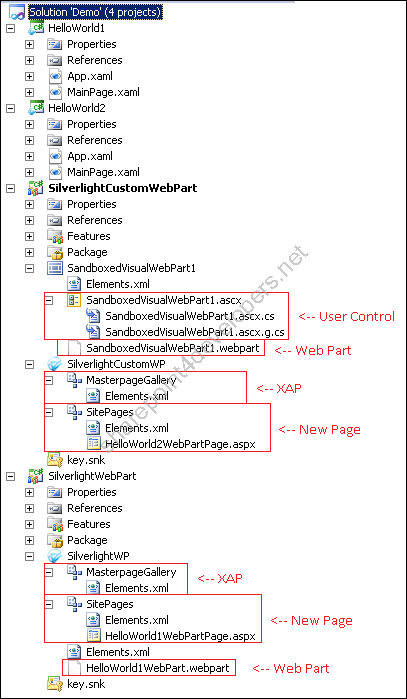
Veja a solução final:

Figura 15 – Solução Final
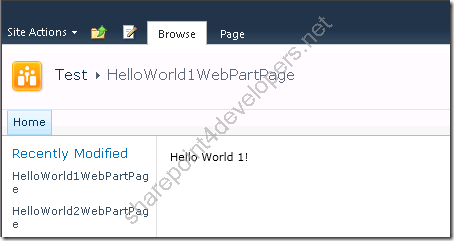
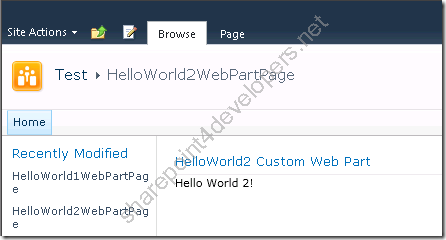
Aqui os resultados:


Figuras 16 e 17 – Silverlight Web Parts
Referências:
http://visualstudiogallery.msdn.microsoft.com/e8360a85-58ca-42d1-8de0-e48a1ab071c7
http://visualstudiogallery.msdn.microsoft.com/8e602a8c-6714-4549-9e95-f3700344b0d9
http://channel9.msdn.com/Shows/SilverlightTV
[]’s
Marcel Medina


Clique aqui para ler o mesmo conteúdo em Inglês.