Oi pessoal, tudo bem?
Tenho encontrado coisas interessantes no SharePoint Server 2010 após o projeto de migração do MOSS 2007 que trabalhei recentemente. Segue uma delas, você consegue identificar a diferença entre as Figuras 1 e 2 abaixo?

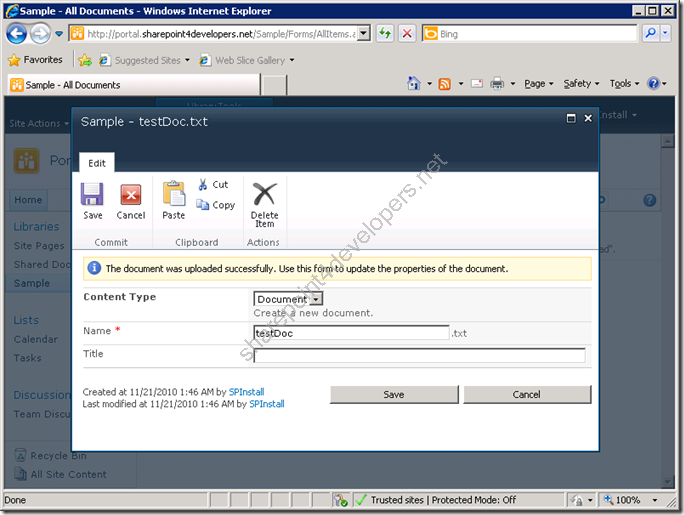
Figura 1 – Document Content Type

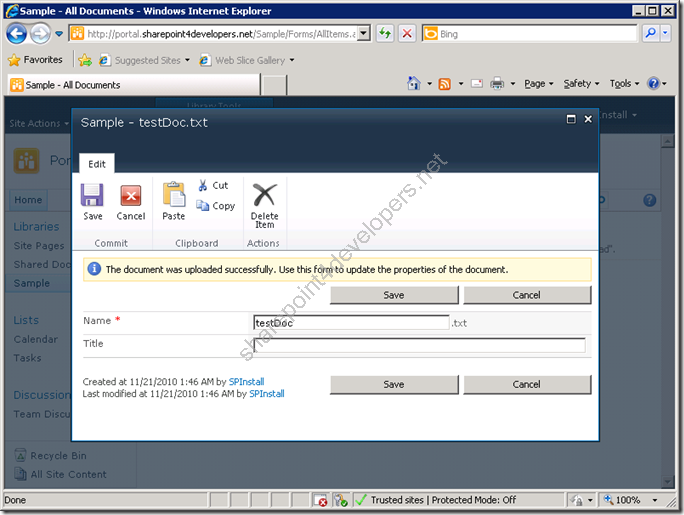
Figura 2 – Report Content Type
Parece óbvio não? Os botões de Salvar e Cancelar ficam evidentes, mas a principal diferença que afeta os usuários está na seleção do tipo de content type.
No exemplo das Figuras 1 e 2 foram utilizados os content types Document e Report respectivamente. Cada um deles faz referência a um tipo de Form Template.
OBS: Para efeito de comparação excluí as demais colunas que compõe o content type Report da Figura 2.
O que fazer se você precisar disponibilizar o campo Content Type Choice (Figura 1)? Vou mostrar algumas abordagens para mudar esse cenário.
Abordagem 1 - SharePoint Manager 2010
Essa ferramenta é sensacional, pois facilita muito o trabalho. Ajudando na rápida alteração dos objetos do SharePoint. Se você é SharePointer, precisa conhecer!
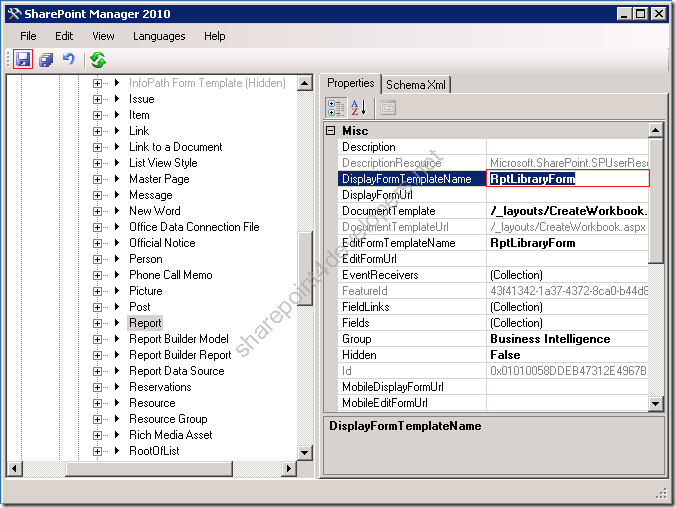
Utilizando a ferramenta fica muito simples de alterar o Form Template, conforme a Figura 3:

Figura 3 – Alteração do Form Template
O Form Template chamado RptLibraryForm é responsável por não apresentar o campo para seleção de content types (Figura 2). Conforme Figura 3, a solução seria a alteração dos atributos DisplayFormTemplateName, EditFormTemplateName e NewFormTemplateName para um outro form, ex: DocumentLibraryForm (Esse form é o mesmo exibido na Figura 1).
Os form templates são encontrados nos content types, e eles podem ser alterados em 2 locais: no root do site collection ou em document libraries. Esse tipo de alteração seria recomendada apenas para alteração direta em document libraries, pois não recomendo mudar um objeto base do root do site collection. Qualquer erro nesse nível afetará os seu site e sub-sites!
Nesse ponto é que entra uma solução mais sustentável, com o desenvolvimento de form templates.
Abordagem 2 – Script
O script pode ser criado com um Console Application no Visual Studio ou via PowerShell.
Independente da maneira que isso será executado, o resultado será o mesmo da utilização do SharePoint Manager 2010, porém será realizado através de script.
Segue código abaixo para atualização via Console Application:
Code Snippet
- static void Main(string[] args)
- {
- using (SPSite site = new SPSite("http://portal.sharepoint4developers.net"))
- {
- using (SPWeb web = site.RootWeb)
- {
- // Get the library
- SPDocumentLibrary library = web.Lists["Sample"] as SPDocumentLibrary;
-
- // Change the form template
- library.ContentTypes["Report"].DisplayFormTemplateName = "CustomLibraryForm";
- library.ContentTypes["Report"].EditFormTemplateName = "CustomLibraryForm";
- library.ContentTypes["Report"].NewFormTemplateName = "CustomLibraryForm";
-
- // Update the content type
- library.ContentTypes["Report"].Update();
- }
- }
- }
OBS: O código acima é aplicado na alteração de um content type vinculado a um Document Library.
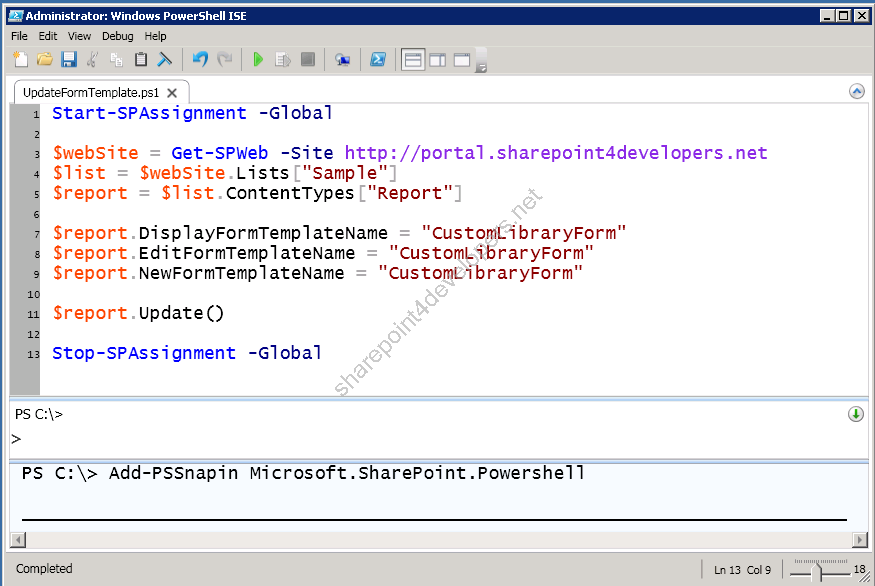
Esse é o Powershell script equivalente ao Console Application:

Figura 4 – Powershell script
Faça o download do script aqui.
Abordagem 3 - Desenvolvimento de Form Templates
Uma solução segura é o desenvolvimento de features no SharePoint, pois os pacotes podem ser facilmente adicionados e ativados. Da mesma forma quando não utilizados, desativados e removidos.
Recomendo sempre abordagens sustentáveis, pois vão funcionar sem problemas e não te trarão dores de cabeça no futuro.
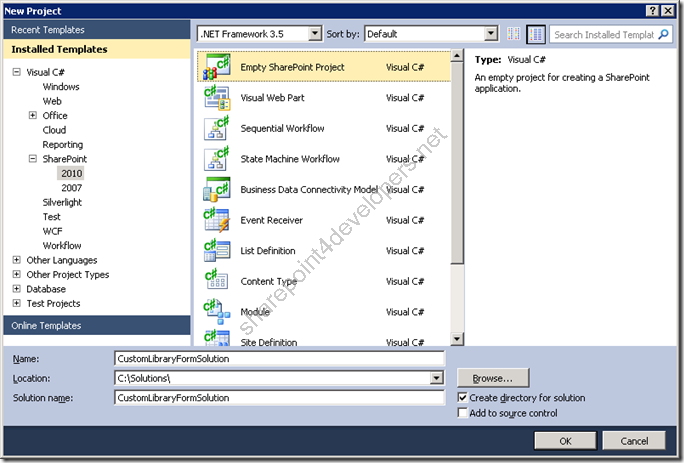
Crie uma nova solução no Visual Studio 2010 e nomeie de CustomLibraryFormSolution, conforme a Figura 5:

Figura 5 – Nova Solução
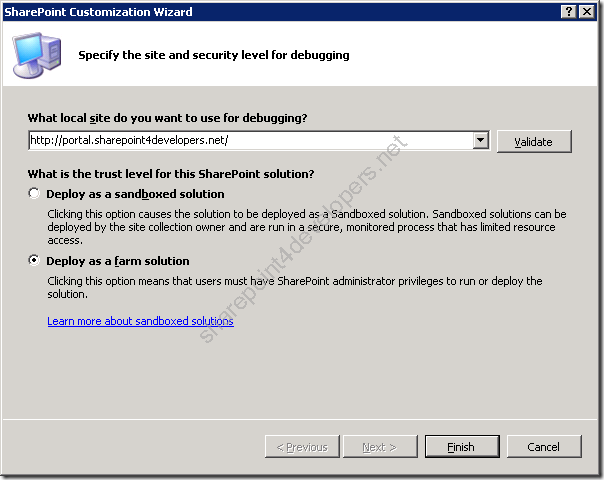
Defina a solução como uma Farm Solution, valide-a e aguarde sua criação pelo Wizard, conforme Figura 6:

Figura 6 – Wizard
Após a criação do projeto é necessária a configuração de um User Control e Feature para deploy.
Criação do User Control Custom Library Form
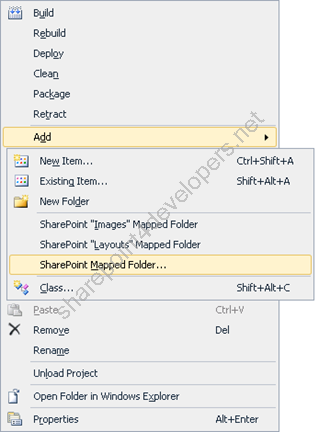
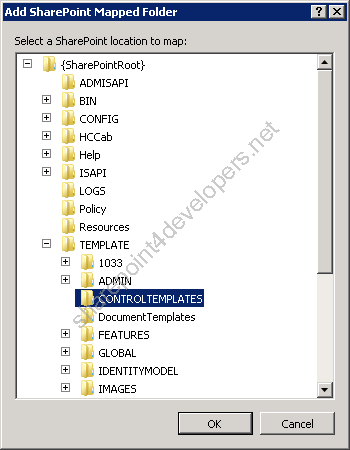
Esse User Control representará o novo form template que criaremos. Para começar faça o mapeamento do diretório 14\TEMPLATE\CONTROLTEMPLATES no seu projeto, conforme Figura 7:


Figura 7 – Mapeamento de diretório do SharePoint
OBS: Esse mapeamento é importante para deploy do User Control no local correto.
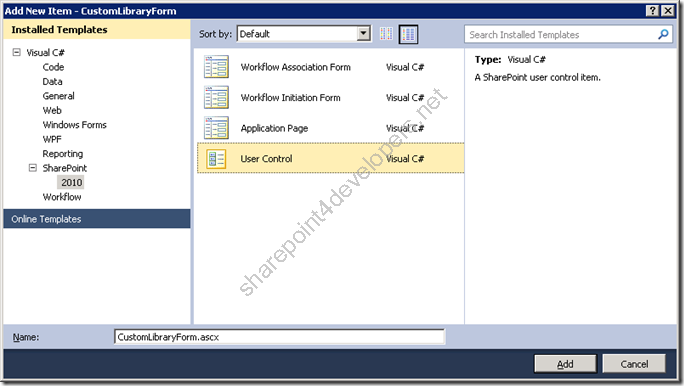
Adicione um novo User Control nesse diretório e nomeie de CustomLibraryForm, conforme Figura 8:

Figura 8 – User Control para criação do Form Template
OBS: Se você abrir o diretório 14\TEMPLATE\CONTROLTEMPLATES verá que contém diversos User Controls. Os principais form templates utilizados estão concentrados no arquivo DefaultTemplates.ascx.
Apague os arquivos .cs e deixe apenas o ascx disponível. Abra o User Control, delete todo o conteúdo e adicione o código abaixo:
Code Snippet
- <%@ Control Language="C#"AutoEventWireup="false" %>
- <%@Assembly Name="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" %>
- <%@Register TagPrefix="SharePoint" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.WebControls"%>
- <%@Register TagPrefix="ApplicationPages" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.ApplicationPages.WebControls"%>
- <%@Register TagPrefix="SPHttpUtility" Assembly="Microsoft.SharePoint, Version=14.0.0.0, Culture=neutral, PublicKeyToken=71e9bce111e9429c" namespace="Microsoft.SharePoint.Utilities"%>
- <%@ Register TagPrefix="wssuc" TagName="ToolBar" src="~/_controltemplates/ToolBar.ascx" %>
- <%@ Register TagPrefix="wssuc" TagName="ToolBarButton" src="~/_controltemplates/ToolBarButton.ascx" %>
-
- <SharePoint:RenderingTemplate id="CustomLibraryFormCore" runat="server">
- <Template>
- <table class="ms-formtable" style="margin-top: 8px;" border="0" cellpadding="0" id="formTbl" cellspacing="0" width="100%">
- <SharePoint:ChangeContentType runat="server"/>
- <SharePoint:DocumentLibraryFields runat="server"/>
- <SharePoint:ApprovalStatus runat="server"/>
- </table>
- <SharePoint:WebPartPageMaintenanceMessage runat="server"/>
- <SharePoint:DocumentTransformersInfo runat="server"/>
- <table cellpadding="0" cellspacing="0" width="100%"><tr><td class="ms-formline"><img src="/_layouts/images/blank.gif" width='1' height='1' alt="" /></td></tr></table>
- <table cellpadding="0" cellspacing="0" width="100%" style="padding-top: 7px"><tr><td width="100%">
- <SharePoint:ItemHiddenVersion runat="server"/>
- <SharePoint:InitContentType runat="server"/>
- <wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbl" RightButtonSeparator="&#160;" runat="server">
- <Template_Buttons>
- <SharePoint:CreatedModifiedInfo runat="server"/>
- </Template_Buttons>
- <Template_RightButtons>
- <SharePoint:SaveButton runat="server"/>
- <SharePoint:GoBackButton runat="server"/>
- </Template_RightButtons>
- </wssuc:ToolBar>
- </td></tr></table>
- </Template>
- </SharePoint:RenderingTemplate>
-
- <SharePoint:RenderingTemplate id="CustomLibraryForm" runat="server">
- <Template>
- <SharePoint:InformationBar runat="server"/>
- <wssuc:ToolBar CssClass="ms-formtoolbar" id="toolBarTbltop" RightButtonSeparator="&#160;" runat="server">
- <Template_RightButtons>
- <SharePoint:SaveButton runat="server"/>
- <SharePoint:GoBackButton runat="server"/>
- </Template_RightButtons>
- </wssuc:ToolBar>
- <SharePoint:FormToolBar runat="server"/>
- <SharePoint:FormComponent TemplateName="CustomLibraryFormCore" runat="server"/>
- </Template>
- </SharePoint:RenderingTemplate>
OBS: O código acima foi extraído do User Control RptLibTemplate.ascx. A linha 12 foi a única linha adicionada que permite a seleção do Content Type.
Criação da Feature Custom Report
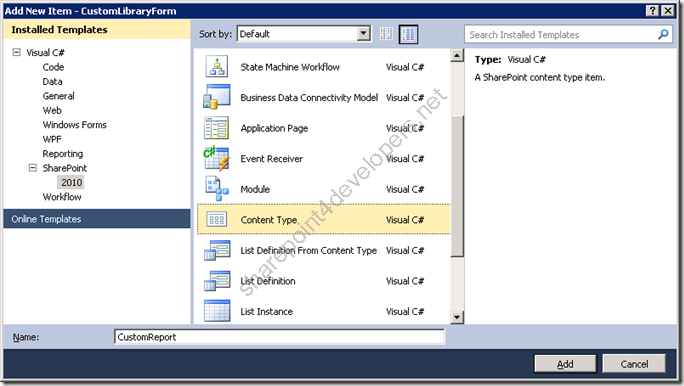
Essa feature será responsável pelo deploy de um Content Type que se utiliza do novo Form Template criado. Adicione um novo item do tipo Content Type e o nomeie de CustomReport, conforme Figura 9:

Figura 9 – Novo Item do tipo Content Type
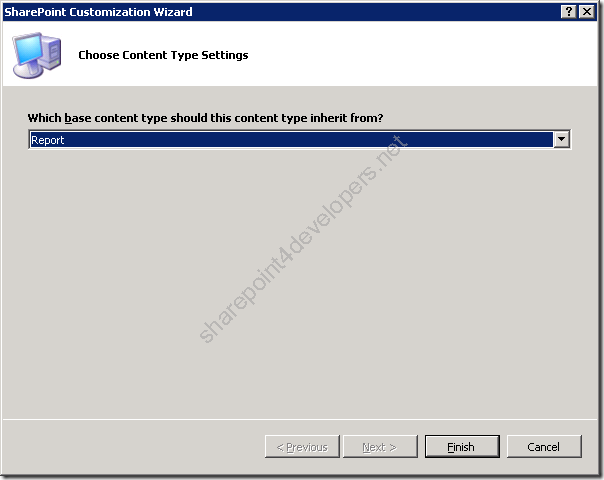
O Wizard será exibido conforme Figura 10, então selecione o content type base do qual o novo content type herdará as configurações.

Figura 10 – Wizard
O XML do Content Type será exibido automaticamente após sua criação, modifique-o conforme o código abaixo:
Code Snippet
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <!-- Parent ContentType: Report (0x01010058DDEB47312E4967BFC1576B96E8C3D4) -->
- <ContentType ID="0x01010058DDEB47312E4967BFC1576B96E8C3D4006440fbf80e1849a8bc00166a8703769d"
- Name="Custom Report"
- Group="Business Intelligence"
- Description="References a Custom Form Template"
- Inherits="FALSE"
- Version="0">
- <FieldRefs/>
- <XmlDocuments>
- <XmlDocument NamespaceURI="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms">
- <FormTemplates xmlns="http://schemas.microsoft.com/sharepoint/v3/contenttype/forms">
- <Display>CustomLibraryForm</Display>
- <Edit>CustomLibraryForm</Edit>
- <New>CustomLibraryForm</New>
- </FormTemplates>
- </XmlDocument>
- </XmlDocuments>
- </ContentType>
- </Elements>
OBS: Assegure-se de que a linha 8 seja alterada para Inherits=”FALSE”, pois isso impede que o Form Template informado na seção XmlDocuments seja sobrescrito pela herança. O interessante é que mesmo definindo esse atributo como falso, as colunas serão herdadas automaticamente. :)
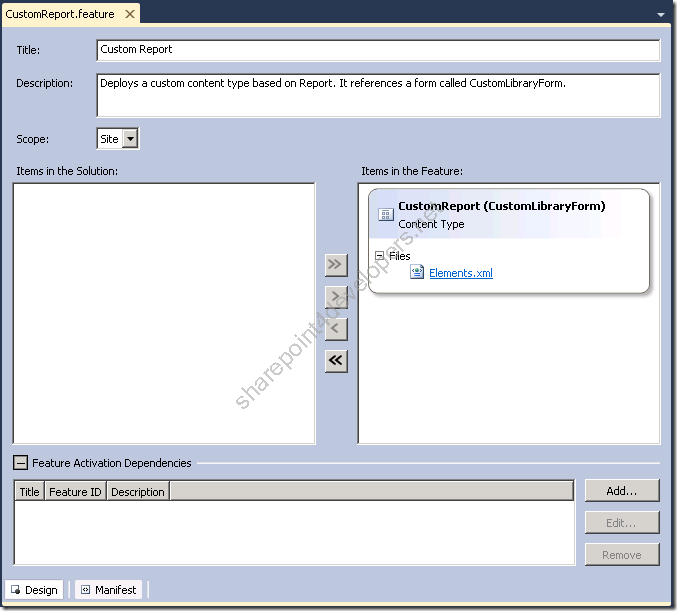
Uma feature precisa ser criada para deploy do content type. Adicione uma Feature no projeto e defina seus atributos conforme a Figura 11:

Figura 11 – Detalhes da Feature Custom Report
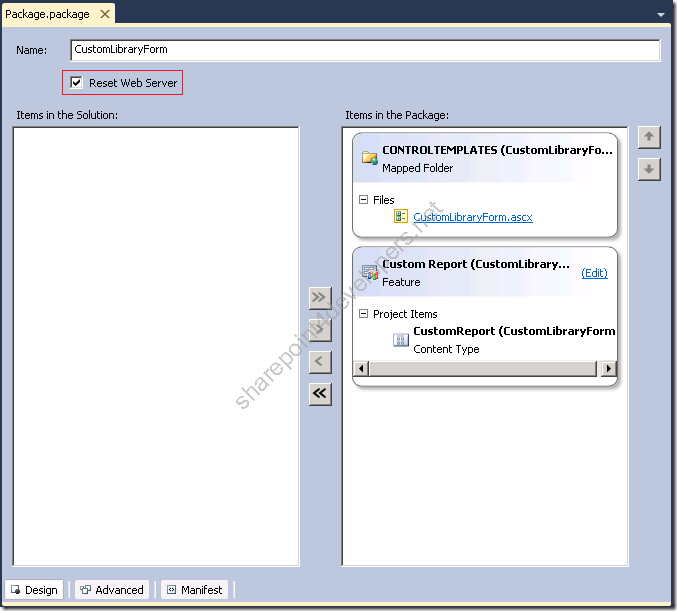
Antes de qualquer coisa, check a propriedade Reset Web Server do package para garantir que o User Control seja identificado imediatamente após o deploy, conforme Figura 12:

Figura 12 – Detalhes do package
OBS: Baixe a solução pronta aqui.
Form Template Customizado
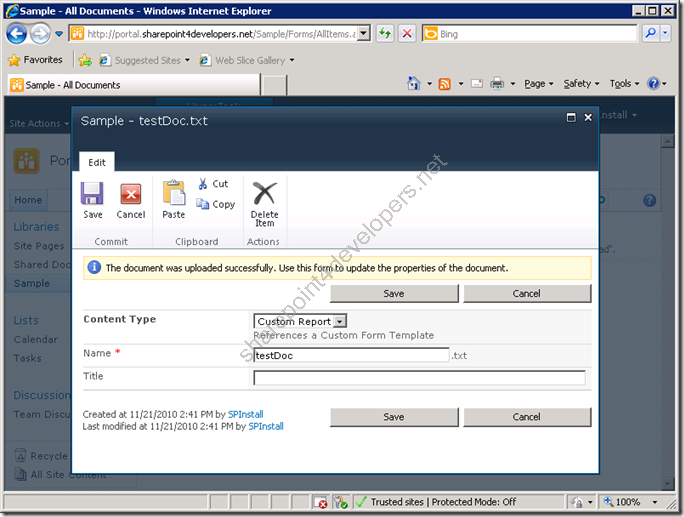
Ao final da criação do form, o resultado esperado pode ser visto logo abaixo na Figura 13, que mostra a utilização do CustomLibraryForm:

Figura 13 – Custom Form Template
OBS: Como podemos ver, trata-se do próprio form RptLibraryForm com a adição do campo Content Type Choice.
As três abordagens utilizadas funcionam muito bem. Conforme já disse, utilize sempre boas práticas e crie soluções sustentáveis.
Ao contrário da utilização de features, com scripts a solução é rápida, porém nesse caso temporária. Digo isso pois no futuro alguma coisa pode “quebrar” em função do script executado (com ou sem documentação).
Espero que esse post venha a te ajudar.
Referências:
http://msdn.microsoft.com/en-us/library/aa544142.aspx
http://msdn.microsoft.com/en-us/library/ms468437.aspx
http://msdn.microsoft.com/en-us/library/aa544154.aspx
[]’s
Marcel Medina


Clique aqui para ler o mesmo conteúdo em Inglês.