Oi pessoal, tudo bem?
Nesse artigo veremos uma novidade no SharePoint Server 2010 chamada Content Type Hub, que permite a centralização e o compartilhamento de Content Types através do Metadata Service Application. Entenderemos seu funcionamento, configuração, maneiras de publicação e consumo de Content Types e, ao final, localização de erros de publicação.
Funcionamento
Bastante discutido na versão 2007, o compartilhamento de Content Types sempre foi uma questão problemática, pois uma vez que os Content Types são criados em um determinado Site Collection não podem ser compartilhados em outros Site Collections (não existe nenhum recurso OOTB disponível para isso).
Esse novo recurso é disponibilizado pelo Metadata Services Application, que mapeia o Site Collection em que compartilharemos os Content Types, o qual irá funcionar como um Hub.
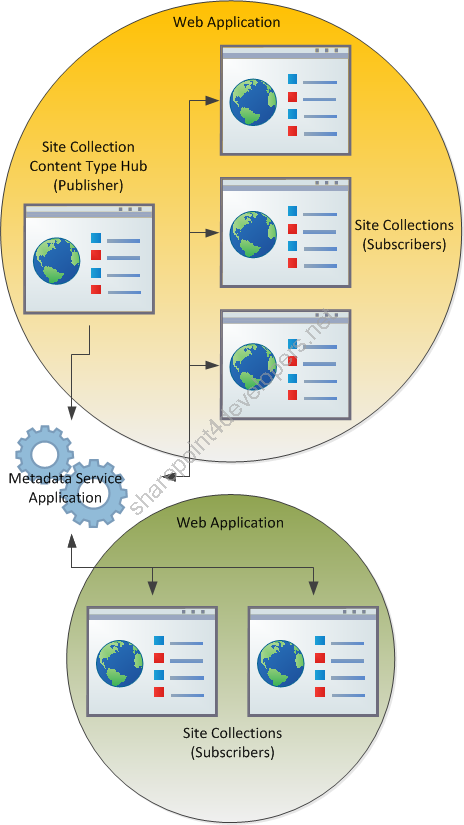
A Figura 1 abaixo mostra o esquema de funcionamento do Content Type Hub:

Figura 1 – Funcionamento (Publisher x Subscribers)
Seu funcionamento é bem simples, basicamente o Site Collection que serve como Content Type Hub publica os Content Types (Publisher) e através do Metadata Service Application os mesmos são distribuídos aos assinantes (Subscribers), podendo ser Site Collections que estão em diferentes Web Applications mesmo em diferentes Farms (se desejar).
O sincronismo dos Content Types é realizado por Timer Jobs que são executados no background. São eles:
-
Content Type Hub – Responsável pelo gerenciamento dos Content Types que serão publicados.
-
Content Type Subscriber – Responsável por publicar os Content Types do hub à Gallery de Content Types do Site Collection.
Configuração
Site Collection (Content Type Hub)
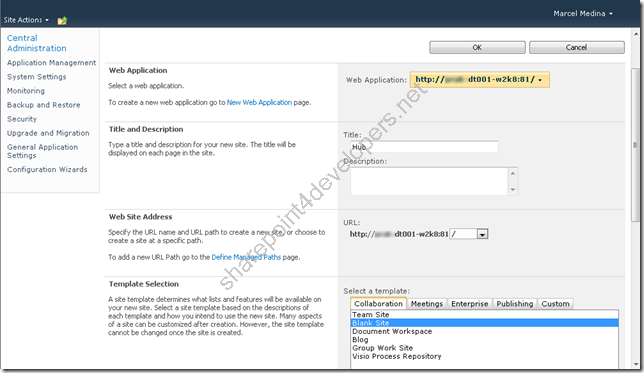
Para a criarmos o Content Type Hub é necessário que um Site Collection seja criado, para isso crie um novo Site Collection em Central Administration > Application Management > Create Site Collections, conforme Figura 2:

Figura 2 – Criação do Site Collection
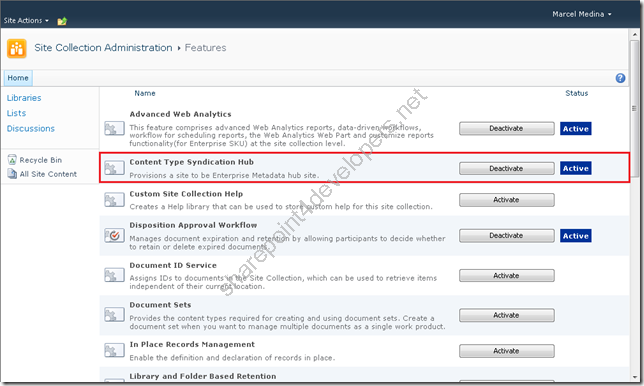
Na sequência habilite a Feature Content Type Syndication Hub em Site Actions > Site Settings > Site collection features, conforme Figura 3:

Figura 3 – Ativação da Feature Content Type Syndication Hub
OBS: Ao ativarmos essa Feature estamos provisionando o Site Collection para ser o nosso Hub.
Metadata Service Application
O Metadata Service Application é um serviço para compartilhamento de metadados, cuja principal característica é o armazenamento de keywords e term sets (o qual não abordaremos nesse artigo) e como característica opcional o de servir como Hub para Content Types.
Dentro do Farm é possível termos zero ou vários Metadata Service Application e esse critério depende totalmente do Design de sua solução. Nessa abordagem precisaremos apenas de um (1) serviço em execução, cuja connection consumirá um Content Type Hub apenas. Para consumir mais de um Content Type Hub, é necessário a criação de outro serviço para tal. Isso se aplica no caso em que você queira criar escopos diferentes de Content Types, por exemplo a separação de Content Type Hubs para consumo em uma Intranet e outro para Internet.
Aqui estamos abordando apenas o planejamento do Metadata Service Application como um Hub para Content Types, porém se você tiver interesse em explorar mais sobre esse serviço, acesse as referências deste artigo.
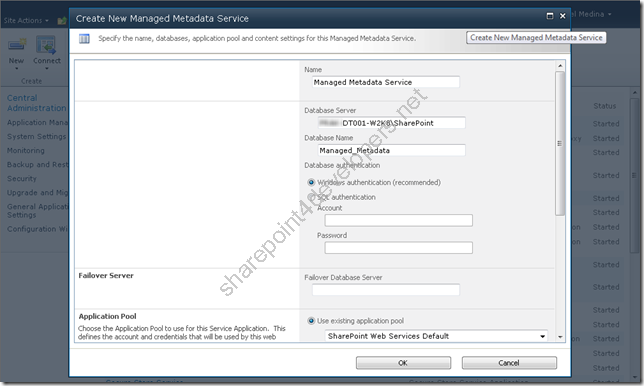
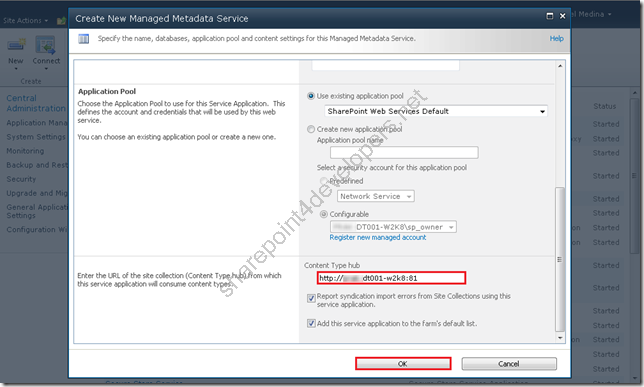
Podemos criar o Metadata Service Application acessando Central Administration > Application Management > Manage Service Applications > New > Managed Metadata Service. As Figuras 4 e 5 mostram os dados necessários para a criação do Service Application:

Figura 4 – Criação de um novo Metadata Service Application (1/2)

Figura 5 – Criação de um novo Metadata Service Application (2/2)
OBS: Um ponto importante a ser comentado é que uma vez criado o mapeamento da URL para o Content Type Hub, este não pode ser mudado via user interface. Se você quiser mudar a Url depois do Service Application estar criado, use essa abordagem para atualizar o Service Application.
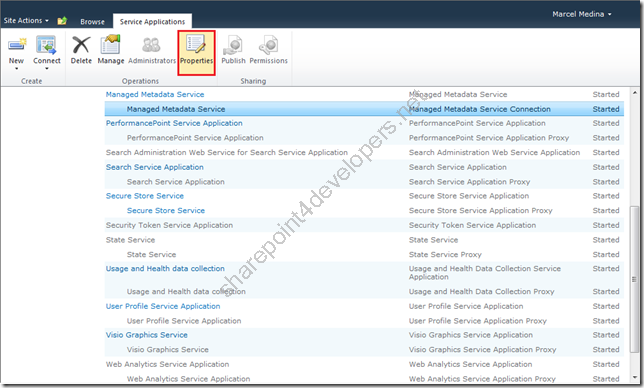
Como não utilizaremos o Metadata Service Application para armazenamento de keywords e term sets, desabilite o default storage location desse serviço em Central Administration > Application Management > Manage Service Applications selecionando o Managed Metadata Service Connection e clicando em Properties, conforme a Figura 6:

Figura 6 – Configuração da Connection do Metadata Service Application (1/2)
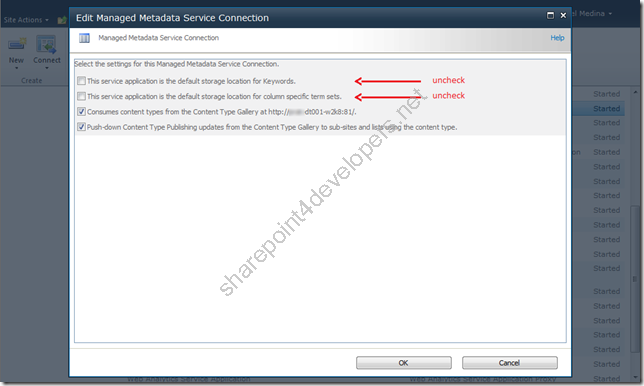
E para finalizar desabilite os checkboxes conforme Figura 7:

Figura 7 – Configuração da Connection do Metadata Service Application (2/2)
OBS: Apenas um (1) default storage location for keywords and term sets são permitidos em uma Web Application, portanto deixe essas opções disponíveis até que você decida realmente usá-la.
Publicação
Estou disponibilizando no Hub os Site Columns e Content Types referenciados nos posts Criando Site Columns Programaticamente via XML e Criando Content Types Programaticamente via XML, pois servirão de exemplo para publicação de Content Types.
OBS: Se você for utilizar os scripts já criados nos posts, faça o deploy apenas dos Site Columns. Para os Content Types utilize outra abordagem, conforme esse artigo Série Lições de Sharepoint – Lição 2 – Content Types – Parte I (conteúdo ainda não migrado. Favor solicitar pelo material caso tenha interesse).
Assim que esses objetos forem criados poderemos fazer a publicação dos Content Types, o que pode ser feito manualmente ou programaticamente. Irei mostrar ambos.
Cabe lembrar que, para efeito de conhecimento apenas, damos o nome de Content Type Syndication à maneira que os Content Types são organizados e compartilhados entre Listas e Libraries, o que é justamente que estamos fazendo com a publicação destes utilizando o Content Type Hub.
Manual
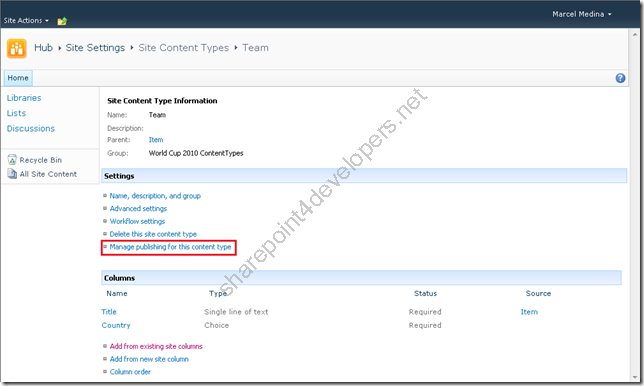
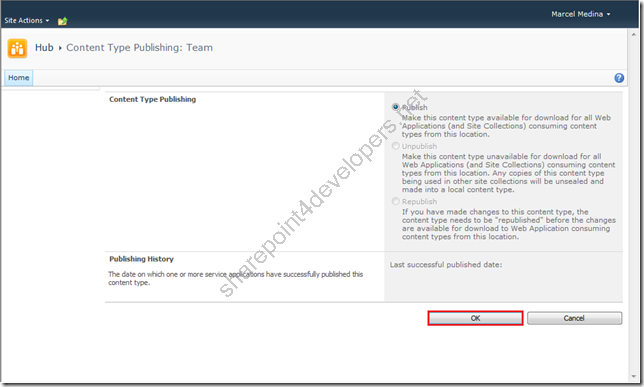
Nesse tipo de publicação acesse Site Actions > Site Settings > Site Content Types e para cada um dos Content Types criados acesse a opção de configuração Manage publishing for this content type conforme a Figura 8 abaixo:

Figura 8 – Publicação Manual de Content Types (1/2)
Na sequência já temos a opção de publicação, conforme a Figura 9:

Figura 9 – Publicação Manual de Content Types (2/2)
OBS: Pelo fato de estarmos publicando pela primeira vez, somente a opção Publish está disponível. Caso você já tenha publicado o Content Type, as outras duas opções estarão disponíveis e a atual desabilitada.
Apenas para clarificação, estou comentando as opções de publicação:
-
Publish – Disponibiliza o Content Type para ser consumido nos demais Site Collections que o referenciam.
-
Unpublish – Retrai a publicação do Content Type apenas. Sua cópia permanece nos demais Site Collections, porém seu status muda para não ser mais Read-Only.
-
Republish – Refaz a publicação do Content Type. Deve ser aplicado nos casos em houve alguma alteração no mesmo.
Código
Se preferir automatizar o processo de publicação (principalmente se você possui vários Content Types), utilize o código abaixo para tal tarefa.
Code Snippet
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using System.IO;
- using CommonLibrary;
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.Taxonomy;
- using Microsoft.SharePoint.Taxonomy.ContentTypeSync;
- using System.Configuration;
-
- namespace PublishingContentTypes
- {
- public class Program
- {
- public static void Main()
- {
- try
- {
- string url = ConfigurationManager.AppSettings["Url"].ToString();
- bool publish = bool.Parse(ConfigurationManager.AppSettings["Publish"].ToString());
-
- using (SPSite site = new SPSite(url))
- {
- using (SPWeb web = site.RootWeb)
- {
- string contentTypeXml = Path.GetFullPath("ContentTypes.xml");
-
- List<string> list = XMLHelper.ReadXML(contentTypeXml);
-
- foreach (string item in list)
- {
- SPContentType ctype = web.ContentTypes[item];
- if (ctype != null)
- {
- if (publish)
- {
- // Publishing
- ContentTypeHelper.ContentTypePublish(site, ctype);
- }
- else
- {
- // Unpublishing
- ContentTypeHelper.ContentTypeUnPublish(site, ctype);
- }
- }
- }
- }
- }
- }
- catch (Exception ex)
- {
- Console.WriteLine(ex.ToString());
- }
- }
- }
- }
OBS: Atente-se para a utilização do namespace Microsoft.SharePoint.Taxonomy, que faz referência ao assembly Microsoft.SharePoint.Taxonomy.dll, que por sua vez só está disponível apenas no SharePoint Server 2010 (diretório 14\ISAPI).
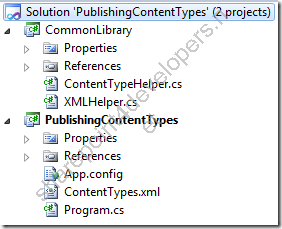
Criei também algumas bibliotecas para facilitar o trabalho de publicação, conforme podemos ver na solução abaixo:

Figura 10 – Solução para publicação de Content Types
O código abaixo refere-se à classe ContentTypeHelper.cs e mostra os detalhes para publicação e retração dos Content Types:
Code Snippet
- using System;
- using System.Collections.Generic;
- using System.Linq;
- using System.Text;
- using Microsoft.SharePoint;
- using Microsoft.SharePoint.Taxonomy;
- using Microsoft.SharePoint.Taxonomy.ContentTypeSync;
-
- namespace CommonLibrary
- {
- public static class ContentTypeHelper
- {
- public static void ContentTypePublish(SPSite hubSite, SPContentType ctype)
- {
- // Check to see whether the site is a valid hub site.
- if (ContentTypePublisher.IsContentTypeSharingEnabled(hubSite))
- {
- ContentTypePublisher publisher = new ContentTypePublisher(hubSite);
-
- Console.WriteLine("Publishing the content type: " + ctype.Name);
-
- // Check to see whether this content type has been published.
- if (publisher.IsPublished(ctype))
- {
- Console.WriteLine(ctype.Name + " is a published content type.");
- }
-
- publisher.Publish(ctype);
- }
- else
- {
- // The provided site is not a valid hub site.
- Console.WriteLine("This site is not a valid hub site");
- }
- }
-
- public static void ContentTypeUnPublish(SPSite hubSite, SPContentType ctype)
- {
- if (ContentTypePublisher.IsContentTypeSharingEnabled(hubSite))
- {
- ContentTypePublisher publisher = new ContentTypePublisher(hubSite);
-
- Console.WriteLine("Unpublishing the content type: " + ctype.Name);
-
- // Check to see whether this content type has been published.
- if (!publisher.IsPublished(ctype))
- {
- Console.WriteLine(ctype.Name + " is not a published content type.");
- }
- else
- {
- publisher.Unpublish(ctype);
- }
- }
- else
- {
- // The provided site is not a valid hub site.
- Console.WriteLine("This site is not a valid hub site");
- }
- }
- }
- }
Faça o download da solução aqui.
Consumindo Content Types
Para consumir os Content Types do Content Type Hub, assegure-se que você está referenciando o Metadata Service Application que disponibiliza o serviço. Isso se aplica apenas no caso em que você está utilizando outro Web Application como Hub, do contrário você já está habilitado para usá-lo dentro de seu Web Application.
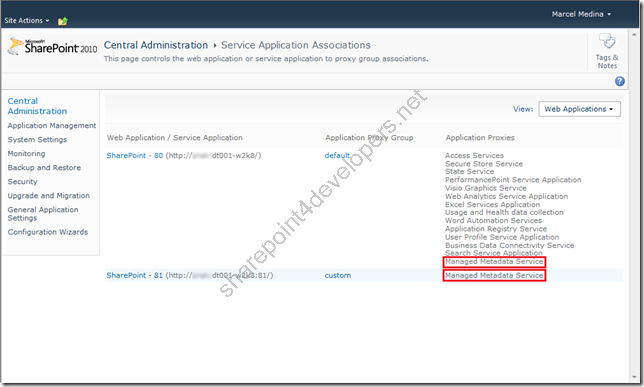
Verifique se você referenciou o serviço em Central Administration > Application Management > Configure service application associations. A Figura 11 mostra o cenário que acabo de comentar:

Figura 11 – Configurando a associação de serviços
OBS: Repare que possuo 2 Web Applications, onde o 81 funciona como Publisher e o 80 funciona como Subscriber. Ambos utilizam o mesmo serviço Managed Metadata Service.
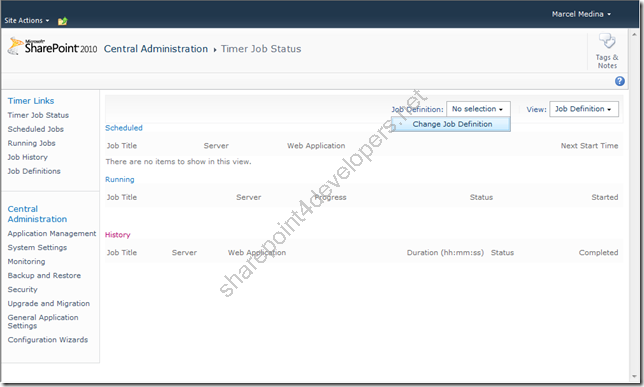
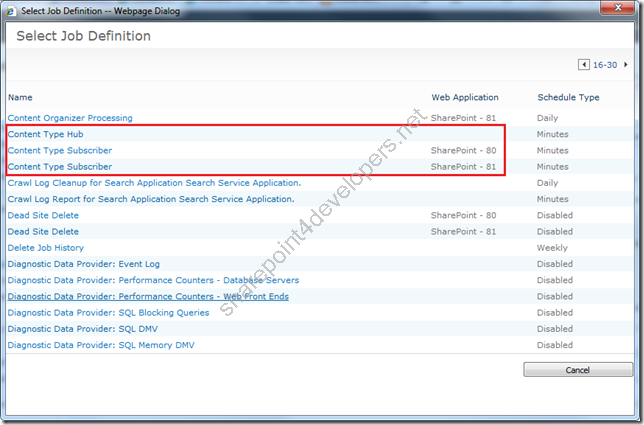
No começo do artigo comentei rapidamente sobre os Timer Jobs que fazem o sincronismo dos Content Types, agora indo um pouco mais a fundo, se desejar acioná-los após a publicação ou retração de Content Types para uma rápida verificação, acesse Central Administration > Monitoring > Check job status e selecione o job definition desejado conforme Figuras 12 e 13:

Figura 12 – Forcando a execução de jobs (1/2)

Figura 13 – Forcando a execução de jobs (2/2)
OBS: Ao forçar a execução dos jobs acima, sempre dispare o Content Type Hub (Publisher) primeiro e depois os Subscribers. A execução é assíncrona, portanto apesar do status mudar rapidamente após o disparo do job, provavelmente este ainda estará em execução.
Observe também que existem 2 Subscribers (porta 80 e 81) mesmo estando o Hub na porta 81, justamente pois outros Site Collections dentro do mesmo Web Application podem usufruir dos Content Types.
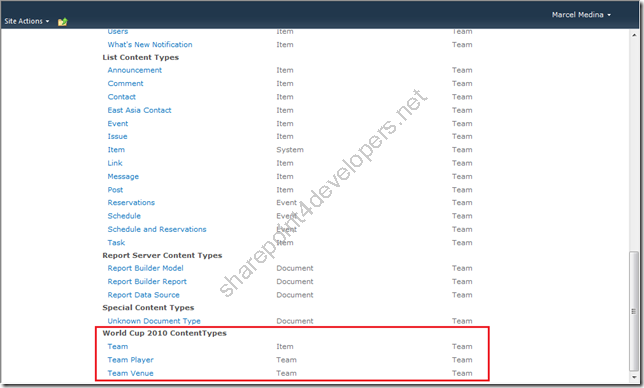
Após a execução assíncrona, você tem a opção de verificar nos Site Collections Subscribers se os Content Types foram replicados com sucesso. Uma maneira é acessar os Content Types através de Site Actions > Site Settings > Site content types (grupo Galleries) e verificar se o Content Type está lá, conforme Figura 14:

Figura 14 – Content Types publicado :)
Outra maneira é exemplificada na seção “Troubleshooting” logo abaixo.
Troubleshooting
Nem tudo são flores no jardim, para chegar no resultado esperado você vai ter que enfrentar problemas que aparecem no meio do caminho. Bem vindo ao Mundo Real!
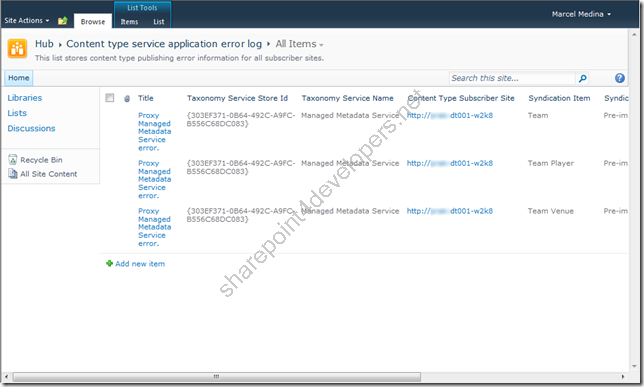
Para verificar erros de publicação temos 2 opções de verificação, tanto no Publisher quanto no Subscriber, o primeiro deles está disponível no Site do Content Type Hub em Site Actions > Site Settings > Content type service application error log (grupo Site Collection Administration), conforme a Figura 15 abaixo:

Figura 15 – Verificando erros no Publisher
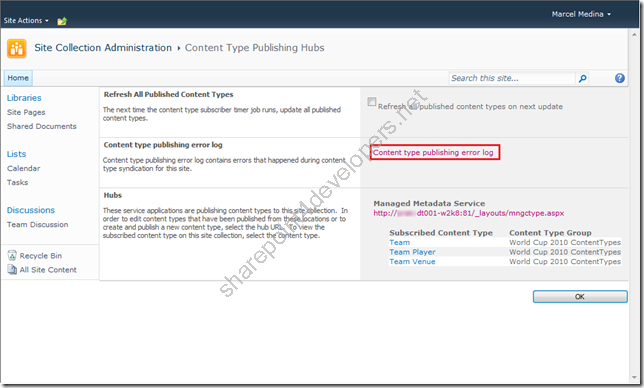
A segunda opção está disponível nos Site Collections Subscribers em Site Actions > Site Settings > Content Type Publishing (grupo Site Collection Administration) conforme Figura 16:

Figura 16 – Verificando erros no Subscriber (1/2)
OBS: A figura acima mostra um resultado com sucesso, pois os Content Types foram publicados corretamente (o que deve acontecer em seu ambiente). Apenas para exemplificação de onde localizar possíveis erros esta figura está sendo utilizada.
Um outro ponto a ser comentado é com relação ao Refresh dos Content Types publicados. Se você desejar forçar uma atualização do Subscriber que foi alterado por algum motivo, deixe essa opção selecionada. Isso sobrescreverá os Content Types atuais com a versão do Publisher.
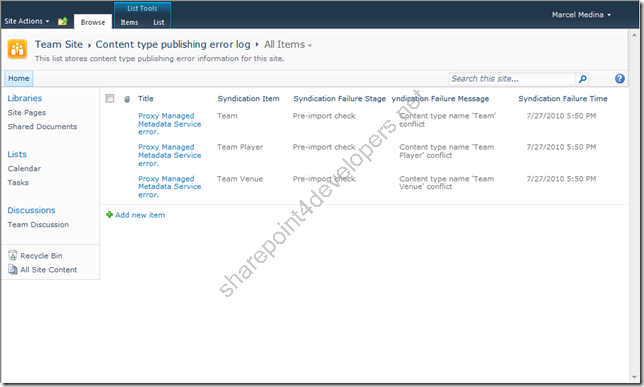
Acesse o link para o log de erros e também poderemos ver os erros propagados na publicação (os mesmos do Publisher) conforme Figura 17:

Figura 17 – Verificando erros no Subscriber (2/2)
Dica do dia
***ATUALIZADO em 29/08/2011***
Features podem ser utilizadas para fazer o deploy de content types no Hub. Sempre são melhores práticas. Apenas esteja atento que isso criará uma dependência nos content types com uma FeatureId, e ao fazer isso, quando você publicar os content types a mesma Feature nos Site Collections Subscribers será necessária, para que você obtenha os content types publicados.
Outra opção é utilisar um Powershell script ou Console Application. Nesse caso quando você publicar os content types, não há nenhuma necessidade de ativar qualquer feature nos Site Collections Subscribers.
Espero que isso clarifique as opções que você tem ao fazer o deploy e publicação de content types. :)
Conclusão
Na versão do SharePoint Server 2010, o Metadata Service Application possibilita o compartilhamento de Content Types, promovendo Content Type Syndication em diferentes Site Collections de diferentes Web Applications e até em diferentes Farms!
Aproveite esse recurso para criar um novo Design compartilhando Content Types!
Referências:
http://www.wictorwilen.se/Post/Plan-your-SharePoint-2010-Content-Type-Hub-carefully.aspx
http://www.chakkaradeep.com/post/SharePoint-2010-Content-Type-Hubs
http://msdn.microsoft.com/en-us/library/ff394469.aspx
http://technet.microsoft.com/en-us/library/ee424403.aspx
http://technet.microsoft.com/en-us/library/ee519603.aspx
[]’s,
Marcel Medina


Clique aqui para ler o mesmo conteúdo em Inglês.