Hi folks,
The SharePoint Lessons Series is back with a very interesting issue for analysts and developers: Content Types.
What are Content Types? This concept is present in WSS 3.0 and remains present in SharePoint 2010 Foundation.
In this post I will present how to create content types, from analysis to development!
Enjoy one more post of the SharePoint Lessons Series!
What are Content Types?
Content Types are collections of metadata (encapsulate a data schema) that can be applied to a particular content such as lists and libraries, enabling you to manage its settings and behaviours in a centralized way.
A metadata is a data that defines other data, it works as an identifier. For example, the version number of an item is an example of metadata because it identifies the data.
Taxonomy
The identification of metadata depends on the classification and categorization of the object in question. This classification is called Taxonomy.
Just for understanding of how the classification and categorization of data works, consider 2 types of documents to be used here for example: job application and work contract.
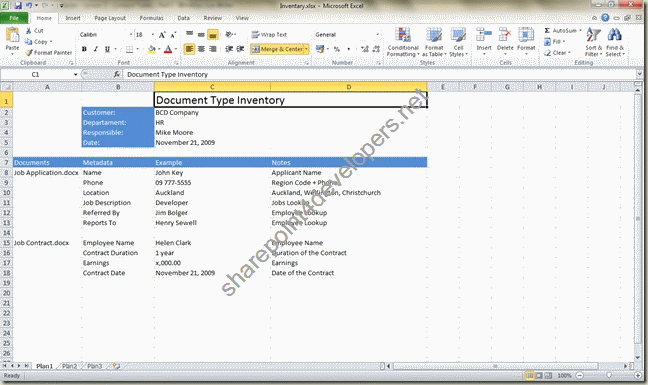
Each metadata must be extracted and documented for the creation of content types. In this case I show how to do it with Job Application and Job Contract, as Figure 1.

Figure 1 - Sample Document Inventory Spreadsheet
The spreadsheet above shows the metadata extracted from the fictitious documents JobAplication.docx and JobContract.docx.
Once classified and categorized, the two content types Job Application and Job Contract may be applied to lists and libraries.
In a technical point of view both content types can be applied to the same library, because multiple content types can be stored in the same list or library, but in a business model perspective this may not necessarily be an ideal thing.
Creating Content Types
The Content Types can be created in 3 ways:
Now check out the creation of the Content Type of Job Contract in 3 different ways.
How to Create a Content Type by the User Interface
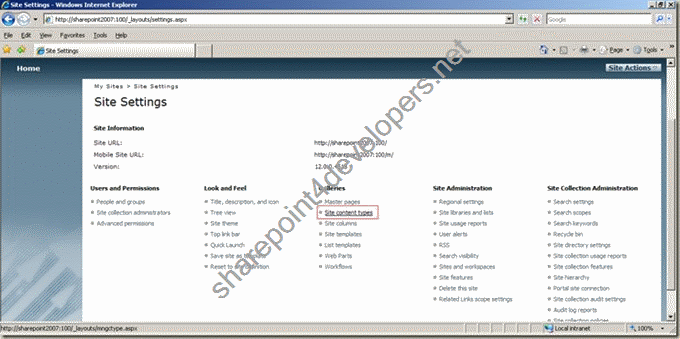
Click Site Actions> Site Settings and click on Site Content Types (group Galleries).

Figure 2 – Site Content Types
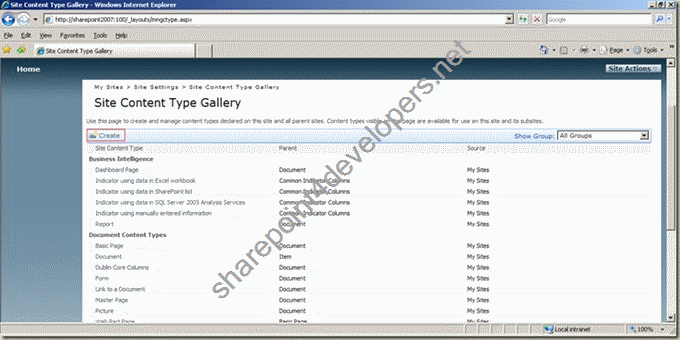
Click Create to add a new Content Type.

Figure 3 - Create a Content Type
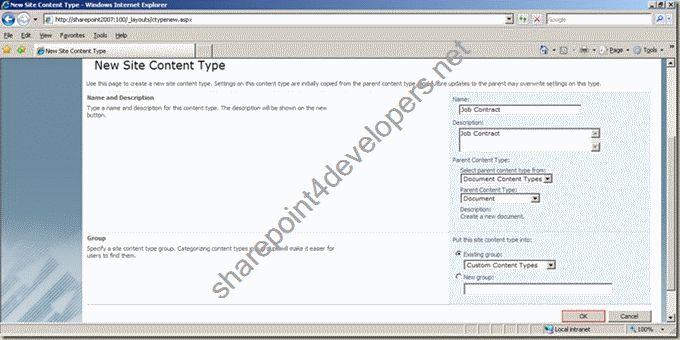
Please fill out the new content type according to Figure 4 and click OK.

Figure 4 - New Content Type
In the next part of my post I will show how the hierarchy of the types of Content Types.
After creating the Content Type Job Contract, it is necessary to add site columns that will be part of the collection of metadata.

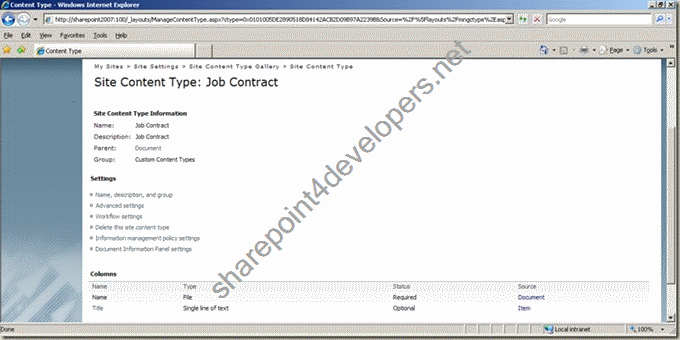
Figure 5 - Content Type Job Contract
Add new columns according table 1 settings. Click Add from new site column.

Figure 6 – Adding new site column
| Column | Description |
| Employee Name | Column Name: Employee Name
Field Type: Single line of text
Description: Employee Name |
| Contract Duration | Column Name: Contract Duration
Field Type: Single line of text
Description: Duration of the Contract |
| Earnings | Column Name: Earnings
Field Type: Currency ($, ¥, €)
Minimum Value (Min): 0
Number of decimal places: 2
Description: Earnings |
| Contract Date | Column Name: Contract Date
Field Type: Date and Time
Description: Date of the Contract |
Table 1 – Site Columns definition
Leave the default settings for the settings omitted. In case of doubt of how to create Site Columns, check out my other post about it.
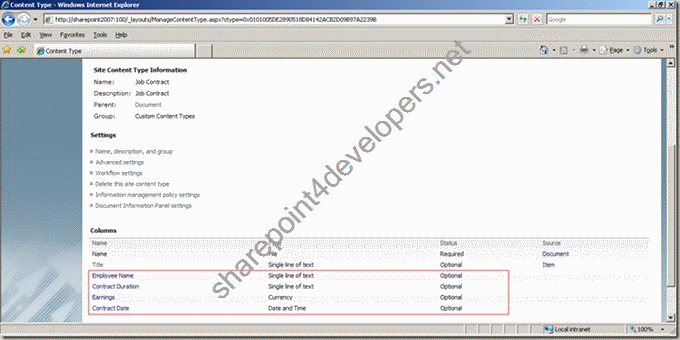
After creating the site columns, the content type is available and configured as shown in Figure 7.

Figure 7 - Content Type Settings
How to Create a Content Type using the API (object model)
Firstly I will show the final solution and describe the code contained in the solution. I believe this is the easiest way of understanding.
The code created by me is available for download and modification for any reader of my blog.
Note the 2 files in the solution and Program.cs SiteSettings.cs:

Figure 8 - Solution with project Scripts
The SiteSettings class is responsible for creating the SiteColumns described in Table 1 and the Content Type Job Contract.
Below is the code of SiteSettings class:
Code Snippet
- //------------------------------------------------------------------------
- // Author: Marcel Medina
- // Blog: http://www.sharepoint4developers.net
- //
- // Feel free to use this code any way you want
- // If this code helped you, leave a comment on the blog!
- //-------------------------------------------------------------------------
-
- using System;
- using System.Collections.Generic;
- using System.Text;
- using Microsoft.SharePoint;
-
- namespace CommonScripts.Scripts
- {
- public class SiteSettings
- {
- public static void CreateSiteColumn(SPSite oSite)
- {
- string group = "Custom Columns";
- string fieldName = null;
-
- //Employee Name
- fieldName = "Employee Name";
- oSite.RootWeb.Fields.Add(fieldName, SPFieldType.Text, false);
- (oSite.RootWeb.Fields[fieldName] as SPFieldText).Description = "Employee Name";
- (oSite.RootWeb.Fields[fieldName] as SPFieldText).Group = group;
- oSite.RootWeb.Fields[fieldName].Update();
-
- //Contract Duration
- fieldName = "Contract Duration";
- oSite.RootWeb.Fields.Add(fieldName, SPFieldType.Text, false);
- (oSite.RootWeb.Fields[fieldName] as SPFieldText).Description = "Duration of the Contract";
- (oSite.RootWeb.Fields[fieldName] as SPFieldText).Group = group;
- oSite.RootWeb.Fields[fieldName].Update();
-
- //Earnings
- fieldName = "Earnings";
- oSite.RootWeb.Fields.Add(fieldName, SPFieldType.Currency, false);
- (oSite.RootWeb.Fields[fieldName] as SPFieldCurrency).Description = "Earnings";
- (oSite.RootWeb.Fields[fieldName] as SPFieldCurrency).MinimumValue = 0;
- (oSite.RootWeb.Fields[fieldName] as SPFieldCurrency).DisplayFormat = SPNumberFormatTypes.TwoDecimals;
- (oSite.RootWeb.Fields[fieldName] as SPFieldCurrency).Group = group;
- oSite.RootWeb.Fields[fieldName].Update();
-
- //Contract Date
- fieldName = "Contract Date";
- oSite.RootWeb.Fields.Add(fieldName, SPFieldType.DateTime, false);
- oSite.RootWeb.Fields[fieldName].Description = "Date of the Contract";
- oSite.RootWeb.Fields[fieldName].Group = group;
- oSite.RootWeb.Fields[fieldName].Update();
- }
-
- public static void CreateContentType(SPSite oSite)
- {
- SPContentType baseType = oSite.RootWeb.AvailableContentTypes["Document"];
- SPContentType jobContract = new SPContentType(baseType, oSite.RootWeb.ContentTypes, "Job Contract");
- jobContract.Description = "Job Contract";
- jobContract.FieldLinks.Add(new SPFieldLink(oSite.RootWeb.AvailableFields["Employee Name"]));
- jobContract.FieldLinks.Add(new SPFieldLink(oSite.RootWeb.AvailableFields["Contract Duration"]));
- jobContract.FieldLinks.Add(new SPFieldLink(oSite.RootWeb.AvailableFields["Earnings"]));
- jobContract.FieldLinks.Add(new SPFieldLink(oSite.RootWeb.AvailableFields["Contract Date"]));
- oSite.RootWeb.ContentTypes.Add(jobContract);
- }
- }
- }
Below is the code that make calls to methods CreateSiteColumn and CreateContentType:
Code Snippet
- using System;
- using System.Collections.Generic;
- using System.Text;
- using Microsoft.SharePoint;
-
- namespace CommonScripts.Scripts
- {
- class Program
- {
- static void Main(string[] args)
- {
- using (SPSite oSite = new SPSite("http://sharepoint2007:100"))
- {
- SiteSettings.CreateSiteColumn(oSite);
- SiteSettings.CreateContentType(oSite);
- }
- }
- }
- }
Download the solution here.
How to Create a Content Type by Feature with XML definition files
In this solution the WSP package was created using WSP Builder tool, which works well together with Visual Studio and allows the developer to focus on the solution and not worry as the WSP package will be created.
This is a productivity tool, it helps to automate a deploy task that is not part of the objective of the solution, which certainly would require a few hours to create a script to generate the WSP file.
Download the tool via the link: http://www.codeplex.com/wspbuilder
Similarly I will show the final solution and then describe the code contained in the solution.
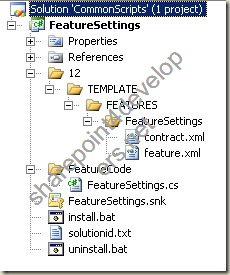
Note the directory structure and files of the solution:

Figure 9 - Solution with Project of FeatureSettings
The main files to be installed are the XML files, because they contain the creation of Site Columns and Content Type of Job Contract.
Check out the feature.xml file:
Code Snippet
- <?xml version="1.0" encoding="utf-8"?>
- <Feature Id="d9ad6f23-ee06-4521-a51c-65d35827e774"
- Title="FeatureSettings"
- Description="Job Contract Content Type and Fields"
- Version="12.0.0.0"
- ActivateOnDefault="True"
- Hidden="FALSE"
- Scope="Site"
- DefaultResourceFile="core"
- ReceiverAssembly="FeatureSettings, Version=1.0.0.0, Culture=neutral, PublicKeyToken=4e843e7c1420247a"
- ReceiverClass="FeatureSettings.FeatureSettings"
- xmlns="http://schemas.microsoft.com/sharepoint/">
- <ElementManifests>
- <ElementManifest Location="contract.xml"/>
- </ElementManifests>
- </Feature>
The file Contrat.xml is referenced in the file feature.xml and contains all the definitions of Site Columns and Content Types.
Code Snippet
- <?xml version="1.0" encoding="utf-8"?>
- <Elements xmlns="http://schemas.microsoft.com/sharepoint/">
- <ContentType ID="0x010100852E4863F66E174DBD7CD1A930818A02"
- Name="Job Contract"
- Group="Custom Content Types"
- Description="Job Contract"
- Version="0"
- xmlns="http://schemas.microsoft.com/sharepoint/"
- Hidden="False"
- ReadOnly="False"
- Sealed="False">
- <FieldRefs>
- <FieldRef ID="{83782324-6342-4fd3-a9ac-7e8aa0210ebe}" Name="Employee_x0020_Name" />
- <FieldRef ID="{1f0d885a-22e7-4e1f-bc1d-5cd794d9dbcc}" Name="Contract_x0020_Duration" />
- <FieldRef ID="{5205d996-6502-4823-9350-180c4e2f771c}" Name="Earnings" />
- <FieldRef ID="{5b6173f8-d2c8-4cc2-84ac-8fc5541e8464}" Name="Contract_x0020_Date" />
- </FieldRefs>
- </ContentType>
- <Field DisplayName="Employee Name"
- Type="Text"
- Required="FALSE"
- ID="{83782324-6342-4fd3-a9ac-7e8aa0210ebe}"
- StaticName="Employee_x0020_Name"
- Name="Employee Name"
- Description="Employee Name"
- Group="Custom Columns"
- xmlns="http://schemas.microsoft.com/sharepoint/" />
- <Field DisplayName="Contract Duration"
- Type="Text"
- Required="FALSE"
- ID="{1f0d885a-22e7-4e1f-bc1d-5cd794d9dbcc}"
- StaticName="Contract_x0020_Duration"
- Name="Contract Duration"
- Description="Duration of the Contract"
- Group="Custom Columns"
- xmlns="http://schemas.microsoft.com/sharepoint/" />
- <Field DisplayName="Earnings"
- Type="Currency"
- Required="FALSE"
- ID="{5205d996-6502-4823-9350-180c4e2f771c}"
- StaticName="Earnings"
- Name="Earnings"
- Description="Earnings"
- Min="0" Decimals="2"
- Group="Custom Columns"
- xmlns="http://schemas.microsoft.com/sharepoint/" />
- <Field DisplayName="Contract Date"
- Type="DateTime"
- Required="FALSE"
- ID="{5b6173f8-d2c8-4cc2-84ac-8fc5541e8464}"
- StaticName="Contract_x0020_Date"
- Name="Contract Date"
- Description="Date of the Contract"
- Group="Custom Columns"
- xmlns="http://schemas.microsoft.com/sharepoint/" />
- </Elements>
Note that the Content Type Job Contract references all Site Columns by the ID. The directory structure created is the same found at the 12 Hive (the directory C: \ Program Files \ Common Files \ Microsoft Shared \ web server extensions \ 12)
At this point we are not using the class FeatureSettings, which was created automatically by WSP Builder. In another lesson I will explain how Event Receivers work, but not this time, so comment out the class code.
The files *. bat in the project are batch files to install or uninstall the solution in SharePoint and were written manually.
Other key files (*. snk) and text were created automatically by WSP Builder to sign the assembly and for reference in creating the WSP package respectively.
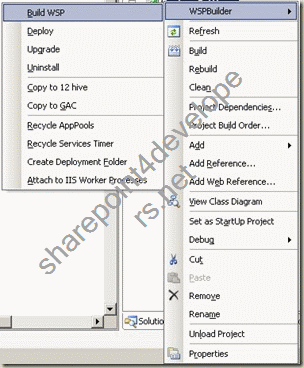
To deploy the solution, create the WSP package as shown in Figure 10:

Figure 10 - Creating the WSP package
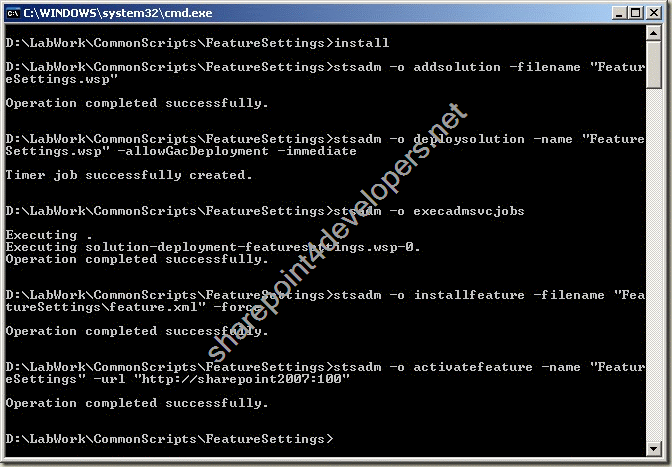
With the WSP package created, run the Install.bat and watch it run by the prompt shown in Figure 11:

Figure 11 – Running the batch file Install.bat
Download the solution here.
Content Types can be created in 3 ways, as exemplified in this post. They all have pros and cons.
We also saw that before creating content types an analysis of what metadata should be considered is necessary. Taxonomy is the answer.
Lesson 2 continues on Content Types in the next post, which shows the hierarchy of the types of Content Types.
References:
http://msdn.microsoft.com/en-us/library/ms472236(office.14).aspx
http://office.microsoft.com/en-us/sharepointserver/HA101495511033.aspx
http://www.endusersharepoint.com/
Book: SharePoint 2007 Development – WROX
Cheers,
Marcel Medina
