Not sure if you know, but the official approach provided by Microsoft to compile ASPNET 5 solutions and deploy to Azure via script doesn’t work. So far this is the current state.
The prebuild.ps1 script fails on Get-ChildItem commandlet, due to the long path of NPM packages, that need to be restored. You probably should be getting errors like this:
“The specified path, file name, or both are too long. The fully qualified file name must be less than 260 characters, and the directory name must be less than 248 characters.”
This is so annoying! I spent some time trying to circumvent this issue, with no luck. This is a OS limitation.
Luckily I was able to touch base with the Microsoft Corp guys about that. The alternative to the issue is provided on this solution:
https://github.com/Microsoft/PartsUnlimited
Core Scripts
Check-out the scripts for automation:
-
Call-Dnu.ps1
-
Call-Dnx.ps1
-
Install-Dnvm.ps1
-
PublishWebsite.ps1
Available on https://github.com/Microsoft/PartsUnlimited/tree/master/scripts
CI Build
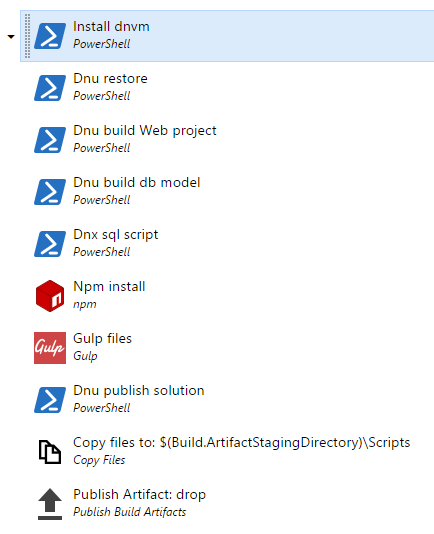
On my CI build I was able to get them running smoothly, as per Figure 1:

Figure 1 – CI build
Considering that my solution is created with the following projects:
Solution
-- Project.Deployment
-- Project.Models
-- Project.Web
The details for each task of Figure 1 are displayed here:
- Install dnvm
Type: File Path
Script filename: $/Project/Main/Project.Deployment/Install-Dnvm.ps1 - Dnu restore
Type: File Path
Script filename: $/Project/Main/Project.Deployment/Call-Dnu.ps1
Arguments: restore $(Build.SourcesDirectory) - Dnu build Web project
Type: File Path
Script filename: $/Project/Main/Project.Deployment/Call-Dnu.ps1
Arguments: build $(Build.SourcesDirectory)/Project.Web --configuration $(BuildConfiguration) - Dnu build db model
Type: File Path
Script filename: $/Project/Main/Project.Deployment/Call-Dnu.ps1
Arguments: build $(Build.SourcesDirectory)/Project.Models --configuration $(BuildConfiguration) - Dnx sql script
Type: File Path
Script filename: $/Project/Main/Project.Deployment/Call-Dnx.ps1
Arguments: –p Project.Models ef migrations script > $(Build.ArtifactStagingDirectory)\sql_script.sql - Npm install
Command: install
Working Directory: $/Project/Main/Project.Web - Gulp files
Gulp File Path: $/Project/Main/Project.Web/gulpfile.js
gulp.js location: Project.Web/node_modules/gulp/bin/gulp.js - Dnu publishing solution
Type: File Path
Script filename: $/Project/Main/Project.Deployment/Call-Dnu.ps1
Arguments: publish $(Build.SourcesDirectory)/Project.Web --runtime active --configuration $(BuildConfiguration) --out $(Build.ArtifactStagingDirectory)\web - Copy files to: $(Build.ArtifactStagingDirectory)\Scripts
Source Folder: $/Project/Main/Project.Deployment
Contents: **\*.ps1
Target Folder: $(Build.ArtifactStagingDirectory)\Scripts
Overwrite: true - Publish Artifact: drop
Path to Publish: $(Build.ArtifactStagingDirectory)
Artifact Name: drop
Artifact Type: Server
Note: You could add Npm packages to the source code, so you wouldn’t need to have Npm installation as a task. I haven’t even mentioned about Bower packaging as a task, which you might be using. In my case I decided to add bower to the source code, just because it is so damn slow to restore packages during the build.
Keep an eye on this post for more updates, as I’ll keep updating it when MS releases new stuff.
Cheers,
Marcel

